Le principal objectif d’un site ecommerce est la vente des produits. Voici un petit récap’ des points à optimiser sur les fiches-produits :
1. Simplicité du design
Respecter les conventions car les internautes apprécient de naviguer sur un site ecommerce simple :
– Titre en haut à gauche
– Illustrations à gauche
– Contenu au centre
– Boutons et liens d’action à droite
2. Lisibilité du texte
Éléments importants à uniformiser :
– Type de police
– Taille
– Contraste du texte
3. Visibilité du bouton d’ajout au panier
– Suffisamment gros
– Placé dans la zone de clic (c’est à dire en bas à droite de la partie visible de la page) et au dessus de la ligne de flottaison
– Intitulé clair : Le classique “Ajouter au panier” convient tout à fait
4. Vendre le produit !
Présenter du contenu :
– Bénéfices clients
– Spécifications
5. Renseigner les informations cruciales pour la prise de décision (donc pour la conversion)
– Produit en stock
– Frais et délais de transport
– Politique de garantie et de retour
6. Limiter le “bruit” inutile
– Publicité et à tout ce qui y ressemble.
– Contenu non-stratégique qui brouille la perception des éléments importants et distrait les internautes.
7. Hiérarchiser le contenu
– Placer le crucial au dessus de la ligne de flottaison, ce qui est important doit être en haut, ce qui est accessoire en bas.
– Eviter les clics inutiles et les scrolls pour atteindre les informations importantes.
8. Attention à l’affordance et la contre-affordance :
– Ce qui est cliquable doit avoir l’aspect d’un lien ou d’un bouton.
– La réciproque (ce qui n’est pas cliquable …) ne doit pas avoir l’aspect d’un composant actif.
9. La perception du prix est aussi importante que son montant.
Testez le formatage du prix :
– Prix rompu (199,99€)
– Prix rond (facilite les comparaison)
– Montant et présentation du prix de référence
– Montant de la réduction en pourcentage ou en euros
10. Plus concurrentiel
Apporter à l’internaute des arguments pour se décider à commander sur votre site.
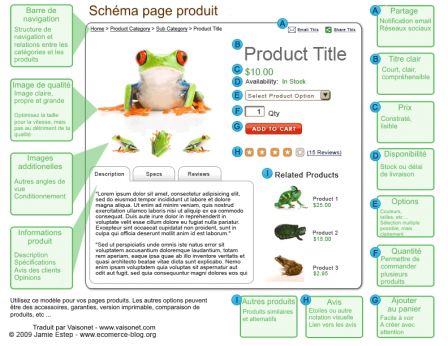
Schémas : Optimisation d’une fiche-produit
Source image : Vaisonet.com
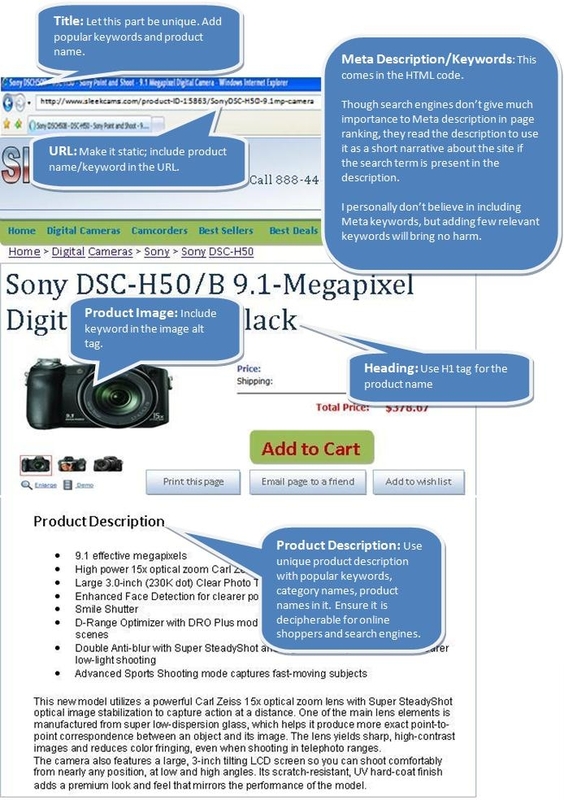
Optimisations SEO :
Source image : Ecommerce-Fever
Vidéo : Test de fiches-produits
Par Serge Roukine
Les critères de test :
– Aspect général de la page (design, architecture)
– Information nécessaires à l’achat (stock, prix, livraison …)
– Bouton d’action (“ajouter au panier”)
– Contenu (textes, photos etc)
Ses conclusions :
– Attention au “bruit” publicitaire qui brouille la perception des éléments importants la page
– Attention à la taille et au contraste du texte et du bouton d’action
– Veillez à bien respecter les conventions de conception des pages articles : photo à gauche, texte à droite, bouton dans la zone de clic (en bas à droite)
– N’omettez pas le contenu permettant de présenter et de vendre le produit, les internautes ne sont pas forcément convaincus par l’objet !
– Enfin trop souvent il manque des informations cruciales pour la conversion (prise de décision) : stock, frais et délais de transport, prix de référence.
Source : Société Post Clic : Audit, accompagnements, conseil, formation pour augmenter les taux de conversion.
En savoir plus :
ABC-Netmarketing : Création et optimisation des fiches produits
Buzzinessman : Les 12 éléments essentiels d’une bonne page produit